10 Essential Features Every Architecture Firm Website Needs
Your website should be a powerful tool for showcasing your expertise and attracting new clients. Let’s explore how to make it happen.
lencovic.leon@gmail.com

In the world of architecture, your firm’s website is more than just an online presence—it’s a digital portfolio, a client magnet, and a reflection of your expertise. A well-designed website can help you attract new clients, showcase your unique style, and stand out in a competitive market. But what makes an architecture firm’s website truly exceptional? Let’s dive into the top 10 must-have features that will elevate your site and drive results.
1. Stunning Project Portfolios

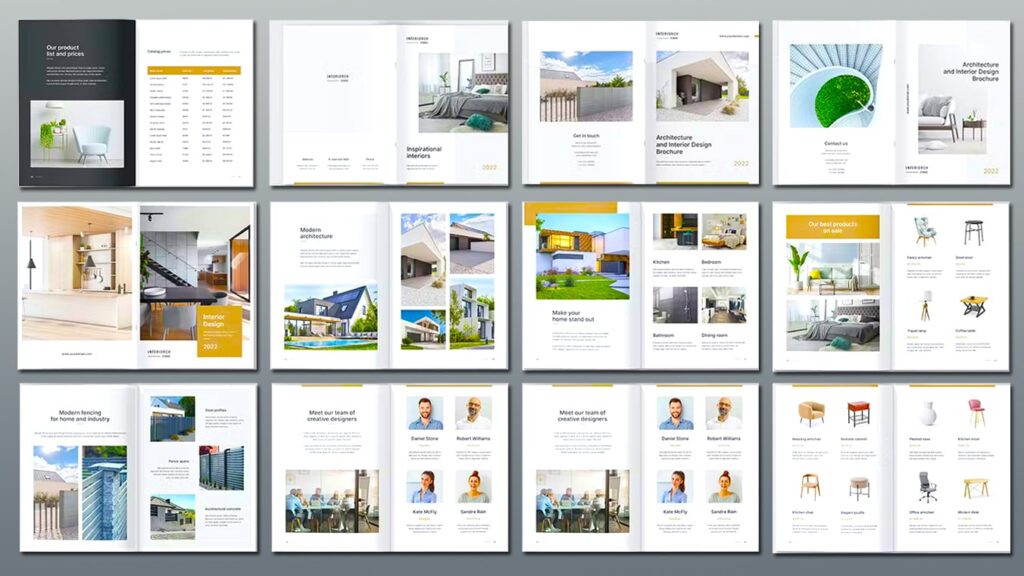
At the heart of any architecture firm’s website lies its portfolio. Potential clients want to see what you’ve created and get a sense of your design philosophy. A visually compelling portfolio demonstrates your expertise, creativity, and ability to deliver results.
Best Practices for Portfolios:
- High-Quality Images: Use professional photography or renderings to showcase your projects in the best light.
- Categorization: Organize projects by type (residential, commercial, sustainable, etc.) to make it easier for visitors to find what they’re looking for.
- Project Stories: Include details about the project’s goals, challenges, and outcomes to provide context.
A robust portfolio should not only be visually stunning but also user-friendly. Consider incorporating an interactive gallery feature or filters that allow visitors to sort projects by categories or design styles. This gives potential clients the ability to explore your work in a way that resonates with their specific needs.
Pro Tip: Before-and-after images can tell a powerful story about your ability to transform spaces.
2. Responsive Design

More than 50% of web traffic comes from mobile devices, making responsive design essential. A responsive website adjusts seamlessly to any screen size, ensuring a positive user experience for all visitors.
Why Responsive Design Matters:
- SEO Boost: Search engines prioritize mobile-friendly websites in their rankings.
- Client Experience: A user-friendly site keeps visitors engaged and reduces bounce rates.
Responsive design goes beyond just fitting on smaller screens. Ensure buttons are easy to tap, text is legible without zooming, and navigation is smooth on all devices. Use tools like Google’s Mobile-Friendly Test to pinpoint areas for improvement.
3. Clear and Compelling Branding

Key Branding Elements:
- Logo Placement: Ensure your logo is prominently displayed in the header.
- Consistent Colors and Fonts: Stick to a color palette and typography that align with your brand.
- Tone and Voice: Write content that reflects your firm’s personality and values.
To take your branding a step further, include branded design elements throughout your site. Subtle touches, like custom icons or branded separators, can help reinforce your firm’s identity while adding visual interest.
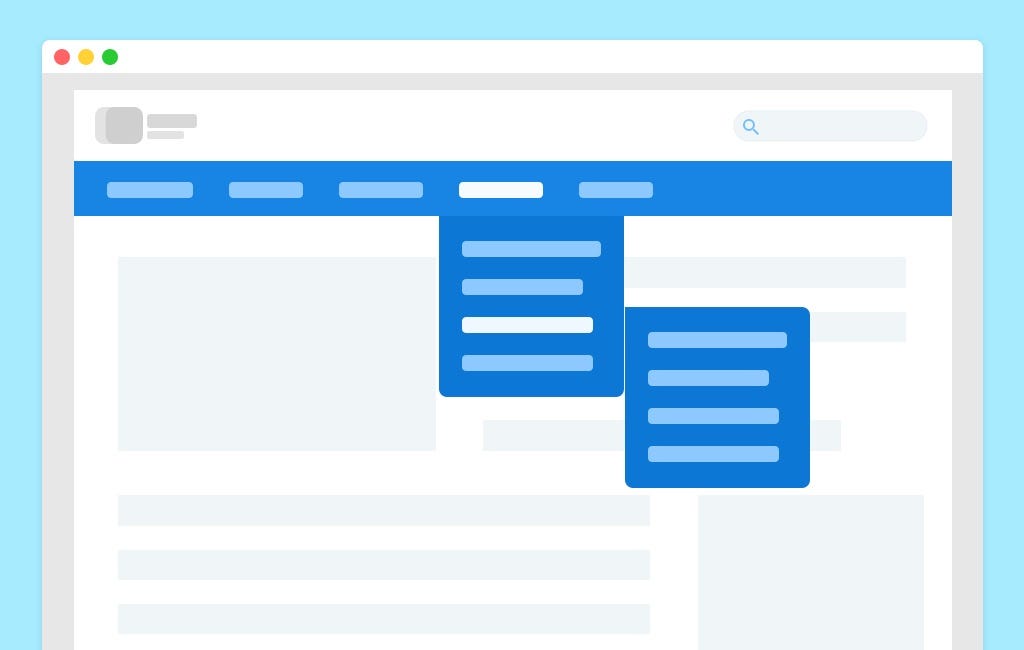
4. Easy-to-Navigate Menus

A cluttered or confusing navigation menu can frustrate visitors and drive them away. Keep your site’s structure simple and intuitive.
Must-Have Sections:
- About Us: Share your story, values, and team members.
- Portfolio: Highlight your projects with compelling visuals.
- Services: Clearly outline the services you offer.
- Blog: Share insights and establish thought leadership.
- Contact: Provide easy ways for potential clients to reach you.
Tips for Navigation:
- Use descriptive labels like “Our Work” instead of generic terms.
- Limit the number of menu items to avoid overwhelming visitors.
Consider adding sticky navigation that stays visible as users scroll down the page. This ensures quick access to key sections no matter where they are on your site.
5. SEO-Optimized Content

Search engine optimization (SEO) ensures that your website ranks well on search engines, making it easier for potential clients to find you. By integrating relevant keywords and creating valuable content, you can attract more organic traffic.
SEO Tips:
- Keywords: Use phrases like “architecture firm web design” or “modern architecture portfolios.”
- Metadata: Write compelling meta titles and descriptions for each page.
- Blogging: Publish posts about industry trends, sustainability, or design tips to engage readers and improve SEO.
SEO is a continuous process. Regularly update your content, build backlinks from reputable sources, and monitor your website’s performance using tools like Google Analytics or SEMrush.
Example: A blog post titled “Top 5 Trends in Sustainable Architecture for 2024” can drive traffic while showcasing your expertise.
6. Client Testimonials

Where to Place Testimonials:
- Feature them on the homepage for maximum visibility.
- Include them on project portfolio pages to provide context.
- Create a dedicated “Testimonials” section.
Enhancing Testimonial Impact:
Pair testimonials with client photos, project images, or even video clips for added credibility. Video testimonials, in particular, can leave a lasting impression and create a more personal connection.
Design Tip: Highlight standout testimonials with quotes styled in larger fonts or as pull quotes.
7. Interactive Elements

Interactive features not only enhance user engagement but also help clients visualize your work. Incorporating innovative tools can set your website apart.
Ideas for Interactive Elements:
- Virtual Tours: Allow visitors to explore spaces in 3D.
- Interactive Maps: Showcase the locations of your completed projects.
- Project Filters: Let users sort your portfolio by style, size, or location.
In addition to these, consider adding animations or hover effects to bring your site to life. Subtle, tasteful animations can add a touch of sophistication while keeping users engaged.
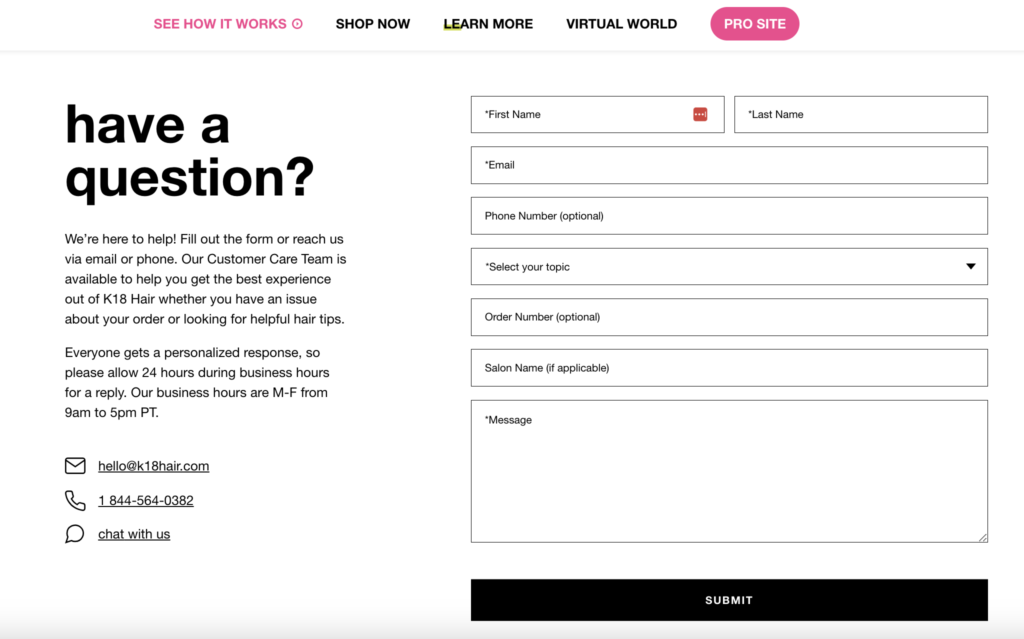
8. Contact Forms and Calls-to-Action (CTAs)

A seamless way for potential clients to contact you is vital. A well-designed contact form and clear CTAs can convert casual visitors into leads.
Contact Form Essentials:
- Fields: Ask for basic information like name, email, and project details.
- Placement: Include forms on the homepage and contact page.
- CTAs: Use phrases like “Request a Consultation” or “Start Your Project Today.”
Pro Tip: Use live chat tools to provide instant assistance and answer queries in real time.
To make your CTAs even more effective, use urgency-driven language, such as “Limited Availability—Book Now!” or “Let’s Create Your Dream Space Today!”
9. Blog Section

A blog is a powerful tool to showcase your expertise, improve SEO, and keep your audience engaged. Regularly updating your blog shows that your firm is active and knowledgeable.
Blog Topic Ideas:
- Design Trends: Highlight emerging trends in architecture and design.
- Case Studies: Detail the process and success of specific projects.
- Tips for Clients: Write guides like “How to Prepare for Your First Meeting with an Architect.”
Don’t shy away from sharing behind-the-scenes content or thought leadership pieces that discuss challenges and innovations in architecture. A mix of evergreen content and timely posts can keep your audience returning for more.
10. Fast Loading Speeds

Slow websites can frustrate visitors and hurt your search engine rankings. A fast-loading site ensures a smooth user experience and better SEO performance.
How to Improve Loading Speeds:
- Optimize Images: Compress large files without losing quality.
- Use a Content Delivery Network (CDN): Deliver content faster to users worldwide.
- Minimize Code: Reduce unnecessary code and scripts.
Even small delays in load time can impact user engagement. Use tools like Google PageSpeed Insights or GTmetrix to identify and address bottlenecks promptly.
Conclusion
A website that incorporates these 10 essential features will not only attract more visitors but also convert them into loyal clients. From showcasing your portfolio to optimizing for search engines, every detail plays a role in your firm’s success.
If your architecture firm’s website is missing any of these features, Sirius ArcTec is here to help. Our team specializes in creating websites tailored to the needs of architecture firms. Contact us today for a free consultation and let us help you build a website that truly stands out!

✅MORE TRAFFIC ✅BETTER LEAD QUALITY ✅GET MORE PROJECTS
✅100% MONEY BACK GUARANTEE
CONTACT INFO
Gologorica 38a, Istria County, Croatia
Phone: +385 91 390 5209
Email: info@sirius-arctec.com
Copyright © 2025 sirius-arctec.com. All rights reserved.